وب استانداردها
یک وب سایت استاندارد به سایتی اطلاق می شود که صفحات آن سازگار و بر پایه توصیه های ائتلاف وب جهان گستر (W3C) ساخته شده است در تقابل با صفحات وبی که بصورت انحصاری و اختصاصی بر پایه خصوصیات محصول یک شرکت خاص ساخته شده باشد.
این توصیه ها ترکیبی هستند از روشهای بروزی که از امکانات استاندارد شده امروزی مرورگرهای کنونی استفاده می کنند در تقابل با تکیه به امکانات مرورگرهای قدیمی تر که با هم متناقص و ناسازگار بودند. قرار دادن متنی مبتنی بر اینکه این سایت برای Internet Explorer طراحی شده و یا در این وضوح تصویری به بهترین حالت دیده می شود موضوعی است مربوط به گذشته. همچنین وب استانداردها بخاطر مزایای دیگری مانند دسترسی پذیری بهتر برای دیگر واسط ها به نفع کاربر، شرکت و تیم طراح وب هستند که به تدریج درباره آن صحبت خواهیم کرد.
رابط کاربری وب
بعضی فکر می کنند یک صفحه وب، یک واسط دیداری است که سعی می کند محتویات یک سند را بصورت زیبا از لحاظ بصری عرضه کند. حال این صفحه می تواند شامل اطلاعات مورد نیاز کاربر باشد یا نه. از دیدگاه تکنیکی یک صفحه وب شرح و تفسیر یک سند است. از کنار هم قرار گرفتن صفحات وب، یک وب سایت شکل می گیرد که از رابط کاربری خود برای تعامل با کاربر بهره می گیرد.
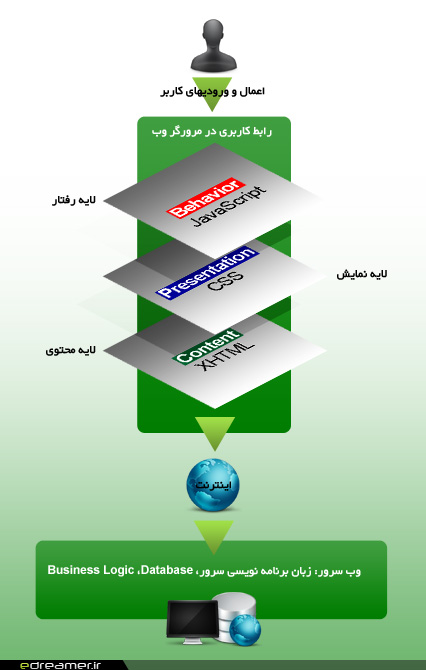
رابط کاربری یک وب سایت شامل همه متون، تصاویر و دستورات قالب بندی و تعاملی و کنترلهایی است که از سمت وب سرور توسط اینترنت فرستاده شده اند که بواسطه یک مرورگر وب به کاربر می رسند. تعامل کاربر با این رابط از طریق کلیک کردن روی موضوعات و یا تایپ کردن متون برقرار می شود که درنتیجه نتایج دوباره به سمت وب سرور بازگردانده شده و این چرخه تکرار می گردد.
در مقایسه، برنامه نویسی سمت سرور که شامل کدنویسی، Business Logic و تقابل با بانک اطلاعاتی است غالباً تولید کننده رابط کاربری سمت کاربر است. به همین روش این رابط کاربری است که دستورات و ورودیهای کاربر را به سمت سرور می رساند. این فرایند گویای فراگیری و اهمیت رابط کاربری در تمام جنبه های طراحی یک وب سایت است.
حال برای بررسی، عوامل اصلی و سازنده ساختار رابط کاربری سایت را می توان به سه بخش یا لایه محتوی (Content Layer)، لایه نمایش (Presentation Layer) و لایه رفتار (Behavior Layer) تقسیم بندی کرد.

لایه محتوی (Content Layer)
این لایه شامل اطلاعاتی است که در XHTML و یا HTML بصورت معتبر و معنی گرا در غالب عنوان، زیر عنوان، پاراگراف، لیستهای عددی، تعریفی و ... جاسازی شده است که مؤلف قصد دارد به بیننده انتقال دهد. امروزه بیشترین محتویات وب، متون هستند ولی همچنین می توانند شامل تصاویر، ویدئو، صدا و هر چیزی که مؤلف قصد انتشار آن را دارد باشند.
همچنین این لایه می تواند شامل ساختار اضافی مورد نیاز طراح باشد. به عنوان مثال محتوی (Contents) و بخش ناوبری (Navigation) سایت ممکن است بصورت زیر با استفاده از تگ های (برچسپ های) مناسب مشخص گردد.
<div id="content">
content goes here
</div><!-- // content -->
<div id="navigation">
navigational menu goes here
</div><!-- // navigation -->
محتویات معتبر valid و معنا گرا Semantic
همانطوریکه گفته شد اطلاعات در لایه محتوی توسط زبان XHTML و یا HTML بواسطه Markup که مجموعه ای از تگ ها هستند نمایش داده می شوند. Markup هنگامی معتبر است که شامل خطا (مانند فراموشی بستن تگ پایانی) و یا تگ غیر مجاز (مانند استفاده از مشخصه height در تگ table که در XHTML مجاز نیست) نباشد. همچنین Markup هنگامی معنی گراست که تگ های انتخاب شده دقیقاً بر پایه کاربرد حقیقی آن تگ استفاده شده باشند. بطور مثال، استفاده از h1 تنها برای نمایش مهمترین عنوان در صفحه و نه برای نمایش دادن چیزی بصورت بزرگ و Bold.
لایه نمایش (Presentation Layer)
لایه نمایش، مشخص می کند که محتوی چگونه برای بیننده ای که معمولاً از طریق یک مرورگر به صفحه وب دسترسی دارد ظاهر شود. روش عادی مشاهده محتویات یک سایت، یک مرورگر وب است. اما این تنها یکی از روشهای بیشمار دسترسی به محتویات وب است. به عنوان مثال محتویات می توانند به ترکیبی کلامی برای افرادی که دارای مشکلات بینایی هستند تبدیل گردند.
زبان نمایش CSS برای قالب بندی صفحه، کنترل متون، جایگیری ها، رنگ و غیره در صفحه بکار می رود. CSS اغلب اوقات می تواند جایگزینی برای Layout های (طرح بندی) قدیمی و تگ های غیر استاندارد و اتلاف کننده پهنای باند مانند مثال زیر باشد:
<td bgcolor="#FFCC00" align="left" valign="top">
<br><br><br>
</td>
با جدا کردن لایه نمایش از لایه محتوی امکان تغییر هر لایه بدون تأثیر گذاری بر لایه دیگر وجود خواهد داشت. به عنوان مثال شما می توانید یک Layout را در چندین صفحه بکار ببرید و یا متون و لینکها را بدون تغییر در Layout اصلاح کنید. شما و یا مشتری قادر هستید محتویات XHTML سایت را بدون نگرانی در مورد شکستن Layout سایت تغییر دهید. زیرا متن فقط متن ساده است و وظیفه تعیین نحوه نمایش به عهده آن نیست. شما می توانید Layout را بدون دستکاری Markup تغییر دهید. اگر به این نتیجه رسیدید که اندازه فونت متون سایت شما خیلی کوچک است، قائده ای (Rule) را در Style Sheet سراسری سایت اصلاح می کنید و کل سایت تغییر را فوراً منعکس خواهد کرد. آیا به یک نسخه مناسب برای چاپ از صفحات نیازمندید؟ یک Style Sheet برای واسط چاپ بنویسید و صفحات شما به زیبایی چاپ خواهند شد.
مزایای جدا کردن لایه نمایش از محتوی
- همه Style ها در تعدادی Style Sheet محدود نگهداری خواهد شد. در نتیجه فرایند نگهداری سایت آسان ترخواهد بود. اصلاح یک فایل CSS ساده تر از ویرایش صدها و یا هزاران فایل HTML است!
- صرفه جویی کلی در پهنای باند. از آنجایی که Style Sheet ها در اولین درخواست در مرورگرها ذخیره (Cache) می شوند در درخواستهای بعدی برای هر صفحه استفاده خواهند شد. حذف کامل Markup های نمایشی از صفحات وب در بسیاری از موارد باعث به نصف رسیدن حجم صفحه خواهد شد و بخاطر استفاده از پهنای باند و فضای ذخیره سازی کمتر این کاملاً به نفع مالک سایت خواهد بود. همینطور بینندگان صفحه سریع تری را تجربه خواهند کرد.
- جدایی محتویات از عناصر نمایشی قابلیت استفاده مجدد از محتوی را برای اهداف دیگر آسان خواهد کرد. مانند RSS Feed ها و تبدیل متن به کلام (Text to Speech).
- قوائد نمایشی جدا شده می تواند برای خروجی در واسط های مختلف بکار گرفته شود. در نتیجه ما مجبور به طراحی نسخه ای مجزا از هر صفحه برای واسط چاپ و یا دستگاههای همراه نخواهیم بود. می توانیم به سادگی یک فایل CSS جدید برای کنترل نحوه چاپ یا نمایش آن صفحه بنویسیم.
- و از دیگر مزایای جدایی لایه نمایش از محتوی می توان به سهولت دسترسی پذیر کردن محتویات سایت، بهینه سازی برای موتور های جستجو، سازگاری بیشتر بین مرورگرها و افزایش شانس خوانایی متن توسط مرورگرهای نسل بعدی اشاره کرد.
لایه رفتار (Behavior Layer)
این لایه مسئول فعل و انفعالات بلادرنگ کاربر با سند است که معمولاً این وظیفه با جاوا اسکریپت مدیریت می شود. این فعل و انفعالات می توانند هر چیزی باشند از یک معتبر سازی جزئی برای اطمینان از اینکه کاربر فیلد های مورد نیاز را قبل از ارسال صفحه کامل کرده است تا برنامه های کاربردی تحت وبی که دقیقاً مانند برنامه های عادی Desktop رفتار می کنند. نسخه استاندارد جاوا اسکریپت امکان ساختن افکت های حرفه ای را که در تمام پلت فرم ها و مرورگرها بطور یکسان کار کنند را به شما خواهد داد.
نتیجه گیری
طراحی مطابق با وب استانداردها در سمت کاربر به معنی جدایی کامل محتویات سایت از خصوصیات نمایشی و رفتار تعیین شده برای عناصر رابط کاربری و همچنین در سمت سرور به معنی جلوگیری از تولید کدی است که با این ساختار صدمه زده و موجب تداخل کد مربوط به برنامه کاربردی و رابط کاربری بشود. به زودی پستی در مورد وب استانداردها در سمت سرور و مهار کردن ASP.NET برای رسیدن به سایتی استاندارد خواهم داشت.