این مقاله طریقه افزودن، پیکربندی و بکارگیری ادیتور FCKeditor را در وب سایتهای بر پایه ASP.NET تحت پوشش قرار خواهد داد. پیش فرض این مطلب این است که شما تصمیم به اضافه کردن این ادیتور به سایتی از قبل ایجاد شده را دارید. بنابراین در صورتیکه هنوز اقدام به ایجاد سایتی که در آن از این ادیتور استفاده کنید را نکرده اید با اجرای Visual Studio و انتخابFile > New > Web Site و یا ترکیب کلیدی Shift + Alt + N وب سایتی را در مسیر دلخواه ایجاد کنید.
یکپارچه سازی FCKeditor و ASP.NET
اولین قدم، دریافت FCKeditor و کنترل FCKeditor.net از سایت اصلی است. بخاطر داشته باشید که شما هم به کنترل و هم به فایلهای JavaScript ادیتور نیاز دارید.
فایلهای دریافتی را در یک پوشه مجزا باز کنید.
FCKeditor_2.6.4.1.zip شامل فایلهای پیکربندی و کد های اسکریپت ادیتور است. محتوی این فایل یعنی پوشه fckeditor را در ریشه سایت خود کپی کنید.
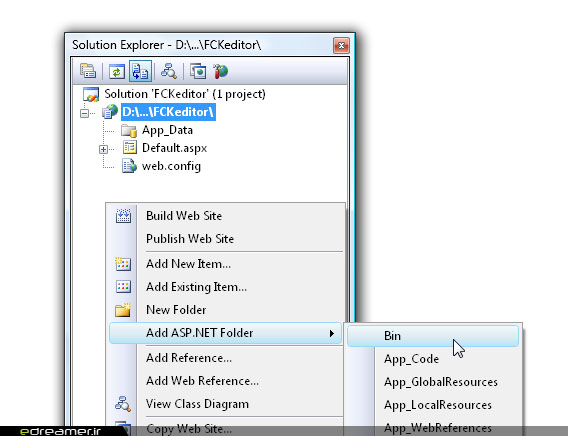
در صورتیکه سایت شما حاوی پوشه Bin در ریشه آن نیست با کلیک راست روی نام سایت خود در Solution Explorer و انتخاب Add ASP.NET Folder و سپس Bin آنرا ایجاد کنید.

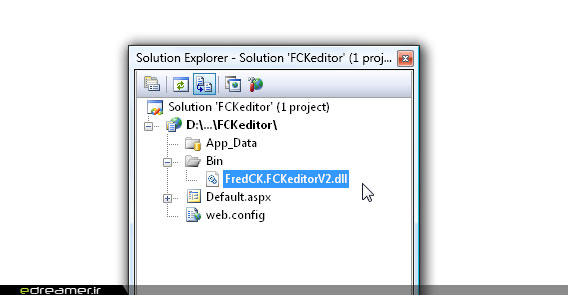
حال فایل FredCK.FCKeditorV2.dll را از مسیر FCKeditor.Net_2.6.3\bin\Release\2.0 فایل FCKeditor.Net_2.6.3.zip، در داخل پوشه Bin سایت خود کپی کنید.

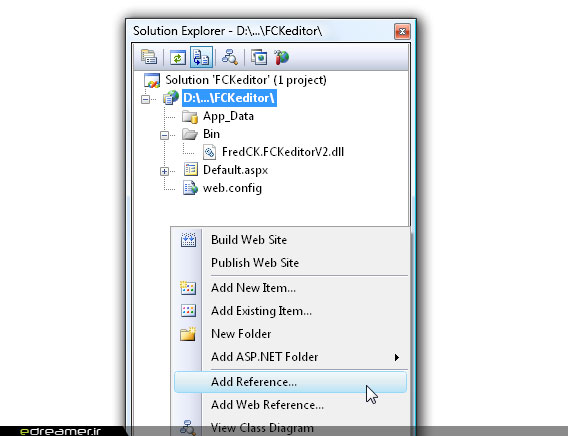
قدم بعدی افزودن Reference فایل FredCK.FCKeditorV2.dll به وب سایت است. برای اینکار بار دیگر روی وب سایت خود کلیک راست کرده و گزینه Add Reference را انتخاب کنید.

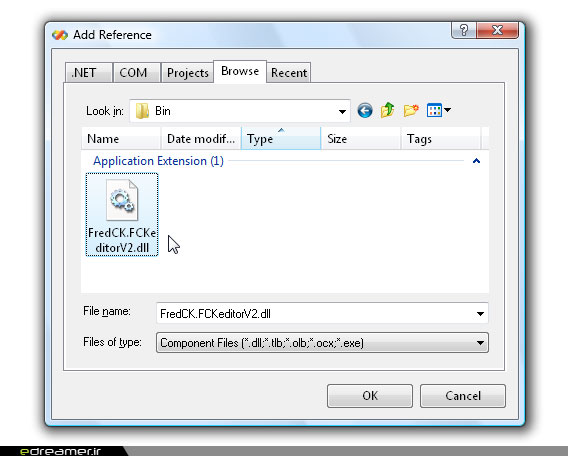
از پنجره Add Reference برگه Browse را انتخاب کرده و سپس FredCK.FCKeditorV2.dll را از پوشه Bin انتخاب کنید.

حالا می توانیم کنترل FCKeditor را به جعبه ابزار Visual Studio اضافه کنیم.
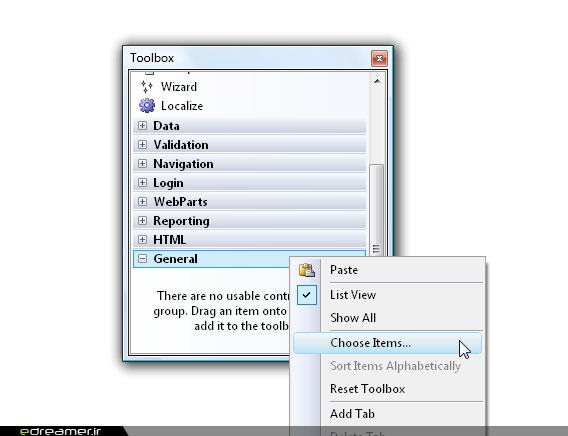
روی یکی از برگه های جعبه ابزار مثلاً General کلیک راست کرده و گزینه Choose Items را انتخاب کنید.

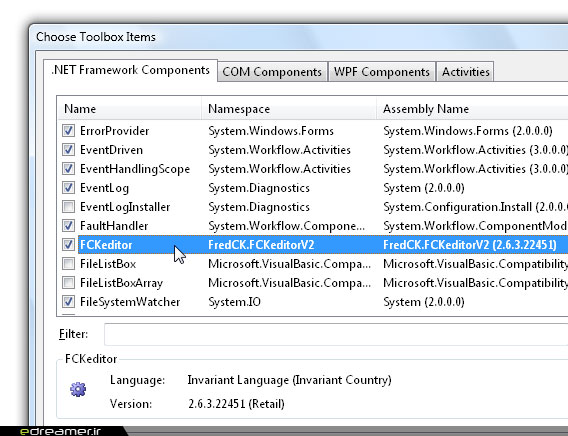
در پنجره باز شده و در برگه NET Framework Components. روی دکمه Browse کلیک کرده و در مسیر پوشه Bin سایت خود، فایل FredCK.FCKeditorV2.dll را انتخاب کنید.

بعد از تایید این پنجره آیکن کنترل FCKeditor را در پایین برگه ای که در جعبه ابزار انتخاب کرده اید، مشاهده خواهید کرد.
تنظیم FCKeditor برای بکارگیری در ASP.NET
فایل web.config سایت خود را باز کرده و در قسمت <appSettings> خط زیر را اضافه کنید:
<add key="UserFilesPath" value="~/UserFiles/" />
مسیر مشخص شده برای UserFilesPath به پوشه محل قرارگیری تصاویر و فایلهایی اشاره می کند که توسط ادیتور Upload می شوند. توصیه می کنم از همین مقدار پیش فرض برای نگهداری فایلهای خود استفاده کنید.
پوشه UserFiles را در ریشه سایت خود ساخته و مجوز (Permission) خواندن و نوشتن را به آن بدهید.
فایل fckconfig.js را از پوشه fckeditor در ریشه سایت باز کرده و خطوط زیر را در آن پیدا کنید:
var _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py
حال زبان php را به aspx تغییر دهید. یعنی:
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
نکته
فایل fckconfig.js حاوی تنظیمات عمومی ادیتور FCKeditor، مانند حذف و اضافه کردن دکمه ها و امکانات آن است. هر گونه تغییری که در این فایل و یا فایلهای مشابه می دهید را به نوعی علامتگذاری کنید تا قسمتهای تغییر یافته برای اصلاحات احتمالی بعدی به راحتی پیدا شوند. بهترین کار گرفتن یک کپی پشتیبان از فایل fckconfig.js برای بازگرداندن تنظیمات به حالت پیش فرض در موارد خاص است.
فایل config.ascx را از مسیر fckeditor > editor > filemanager > connectors > aspx پیدا کرده و تابع زیر را در آن پیدا کنید:
private bool CheckAuthentication()
{
// ...
return false;
}
تا زمانی که این تابع مقدار False را باز می گرداند Administrator سایت امکان مشاهده و Upload کردن فایلها توسط ادیتور را نخواهد داشت. این تابع وظیفه اعتبار سنجی کاربری را که در حال کار با ادیتور است را بر عهده دارد. بدون این تابع هر کاربری می توانست فایل Upload کرده یا محتویات پوشه UserFiles را ببیند. احتمالاً تا اینجا سیستمی برای مدیریت و اعتبار سنجی کاربران سایت خود طراحی کرده اید. پس در این تابع به نوعی اعتبار و Administrator بودن کاربر جاری را چک کنید و در صورت صحت مقدار True را بازگردانید. مثالی برای تایید اعتبار کاربر جاری می تواند اینگونه باشد:
return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
در حالیکه مقدار IsAuthorized Session هنگام Login کردن کاربر True شده است.
نکته
به هیچ وجه بدون اعتبار سنجی کاربر، مقدار True را باز نگردانید.
در نهایت در همین فایل خط زیر را پیدا کنید:
// URL path to user files.
UserFilesPath = "/userfiles/";
مطمئن شوید که مقدار UserFilesPath معادل همان مقداری باشد که در web.config وارد کرده اید.
نکته
برای تنظیم مواردی که در منوی Style ادیتور FCKeditor لیست شده اند فایل fckstyles.xml را در ریشه پوشه fckeditor سایت پیدا و ویرایش کنید. کنترل و تنظیم دقیق خروجی های ادیتور برای حفظ ساختار استاندارد سایت حیاتی است. برای اطلاعات بیشتر مطلب "10 خصوصیت یک ادیتور تحت وب مناسب برای سایتهای استاندارد" را مطالعه کنید.
طریقه استفاده از FCKeditor
برای استفاده از این ادیتور دو راه وجود دارد:
- کشیدن و رها کردن کنترل FCKeditor از جعبه ابزار به صفحه.
- اضافه کردن کدهای لازم بصورت دستی به کد صفحه به صورت زیر:
رجیستر کردن کنترل FCKeditor در ابتدای صفحه:
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
سپس افزودن تگ این ادیتور در داخل <"form runat="server>:
<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server"></FCKeditorV2:FCKeditor>
حال ادیتور برای استفاده آماده است. صفحه را در مرورگر خود باز کنید و با امکانات آن بیشتر آشنا شوید.
نکته
برای بدست آوردن محتوی ورودی کاربر در ادیتور از عبارت fCKeditorInstanceName.Value استفاده کنید. برای اطلاعات بیشتر محتویات پوشه samples_ را از فایل FCKeditor.Net_2.6.3.zip بررسی کنید.
نتیجه گیری
در این پست نحوه نصب، یکپارچه سازی و پیکربندی ادیتور FCKeditor، محبوب و پرکاربردترین ادیتور تحت وب که به همراه کنترل اختصاصی برای ASP.NET منتشر شده است را در 11 قدم مرور کردیم. در صورتیکه قسمتی از این مطلب نیاز به توضیح بیشتر دارد در قسمت نظرات مطرح کنید.
دریافت وب سایت نمونه
فایل ضمیمه شده حاوی وب سایتی است که در طی مراحل این مقاله برای استفاده از این ادیتور تنظیم کردیم. برای استفاده از آن، فایل فشرده شده را باز کرده و با اجرای Visual Studio و انتخاب File > Open > Web Site و یا ترکیب کلیدی Shift + Alt + O به یک سایت پیکربندی شده و آماده برای استفاده از ادیتور FCKeditor دسترسی خواهید داشت.