
نکته روز، بخشی از سایت رویاگر است که در آن هر روز نکته ای کوتاه و جدید در مورد طراحی همراه با تاریخ جاری آن روز را مشاهده خواهید کرد. در حال حاضر قسمت اعظم آن تشکیل شده از نقل قول های جالبی از شخصیتهای مطرح در ضمینه طراحی که با توجه به Feedback خوانندگان، در حال جایگزینی آنها با نکات مهم در طراحی و دسترسی پذیری هستم.
طریقه استفاده از رابط برنامه کاربردی (API) نکته روز
در صورتیکه نکات روز رویاگر را جالب یافتید، با استفاده از API ساده ای که برای دسترسی به آن فراهم کرده ام می توانید آنرا به آسانی به وب سایت یا وبلاگ خود اضافه کنید. برای اینکار فقط نیاز دارید که این قطعه کد را در هر قسمتی که مایل هستید به نمایش درآید قرار دهید:
<div id="tip-edreamer">
بارگزاری کلام روز...
</div>
<script type="text/javascript" src="http://www.edreamer.ir/api/tip-1.aspx">
</script>
و نتیجه چیزی شبیه این خواهد بود:
<div id="tip-edreamer">
<span id="tip-date">تاریخ روز جاری</span>
<p id="tip-text">متن نکته روز</p>
</div>
هر قسمت با یک شناسه جداگانه مشخص شده تا شما کنترل کاملی توسط CSS بر روی نحوه نمایش آن داشته باشید. به عنوان مثال در صورتیکه مایل به نمایش تارخ جاری نیستید با استفاده از استایل زیر، آنرا پنهان کنید و یا به همین روش می توانید اقدام به تنظیم بصری سایر قسمتها نمایید.
#tip-edreamer span#tip-date {
display:none;
}
روشهای دیگر دسترسی به نکته روز

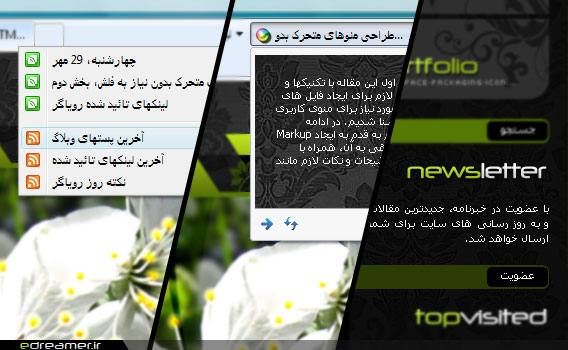
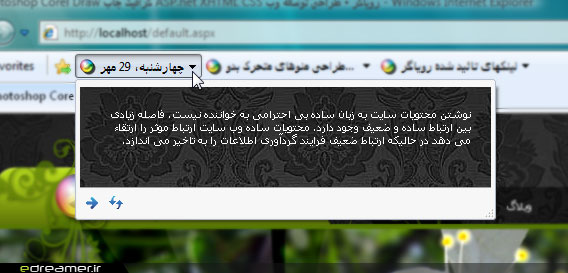
اگر تا بحال سایت رویاگر را بررسی کرده باشید، با نحوه دسترسی و مطلع شدن از محتویات تازه آن آشنا شده اید. تمام محتویات پویای سایت با استفاده از Websliceها (برای Internet Explorer 8.0 به بالا)، RSSها و عضویت در خبرنامه سایت قابل دسترسی است.

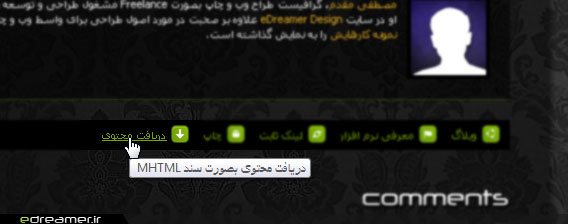
حتی برای دوستانی که امکان مطالعه مطالب بصورت Online را ندارند امکان دریافت کامل مطلب و مطالعه برای بعدها وجود دارد.

نکته روز رویاگر نیز از این قائده مستثنی نیست. به غیر از استفاده از API که به آن اشاره شد، می توانید با عضویت در Webslice نکته روز و یا RSS آن، هر روز به نکته ای تازه دسترسی داشته باشید و یا آنرا در صفحه شخصی تان در سرویسهای Online مانند MyYahoo که امکان افزودن آدرس RSS را می دهند اضافه کنید.
و در پایان
همانطوریکه در ابتدای این مطلب اشاره کردم در حال کار بر روی محتویات این بخش از رویاگر برای ارتقای کیفی آن هستم. از شما هم دعوت می کنم اگر نکات کوتاه و مفیدی درباره طراحی برای افزودن به این بخش دارید من را مطلع کنید. در صورت حمایت بازدیدکنندگان تصمیم به طراحی بخشهای دیگری برای امکان افزودن نکته روز توسط بینندگان را دارم. برای اطلاعات بیشتر و یا مطرح کردن پرسشهای احتمالی از فرم نظرات استفاده کنید.