بالاخره Internet Explorer 8.0 در 19 مارس 2009 منتشر شد. بخاطر موفقیت IE8 در آزمون Acid2 این مرورگر به جرگه مرورگرهای استاندارد امروزی پیوست و حالا می توانید به راحتی پیش نمایش سایت خود را در Firefox ببینید با اعتماد به اینکه در IE هم بطور صحیح نمایش داده خواهد شد. تنها نگرانی باقیمانده سازگاری سایت شما با Internet Explorer 6 ،Internet Explorer 7، نسخه های قدیمی Safari ،Firefox 1.5،Opera 8.0 و Google Chrome خواهد بود!!
گذشته از مبحث آزار دهنده Backward Compatibility، مرورگر IE به همراه خصوصیات چشمگیری به بازار عرضه شد که یکی از جالبترین آنها Web Sliceها هستند که در این پست در مورد آن صحبت خواهم کرد.
Web Sliceها در عمل
اجازه دهید برای آشنایی بیشتر با Web Sliceها مروری بر نحوه استفاده و بکارگیری آنها در سایت رویاگر داشته باشیم. در رویاگر به غیر از امکان RSS که در تمام قسمتهای پویای سایت تعبیه شده است کاربر با بردن ماوس به روی بخش مورد نظر ما Web Sliceها را کشف می کنند. به این روش In-document Discovery گفته می شود.

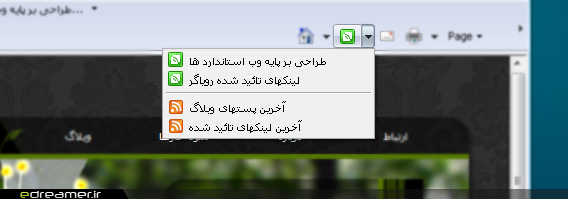
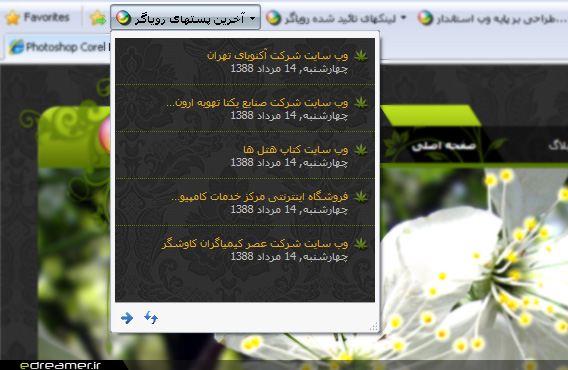
IE با پیدا کردن هر Web Slice، آنرا در دکمه Feed Discovery در نوار فرمان قرار می دهد.

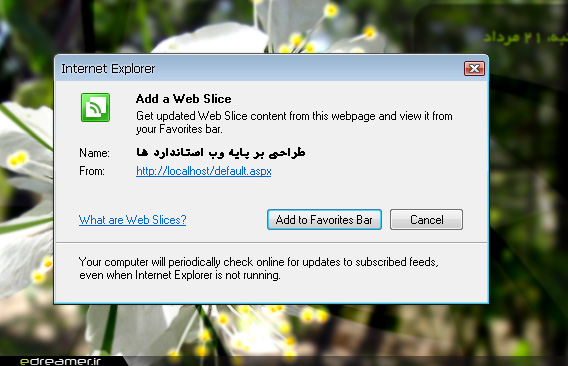
به عنوان مثال با انتخاب عنوان آخرین پست که در دکمه Feed Discovery منعکس شده است دراین برش (Slice) از سایت عضو خواهید شد. در نتیجه برای اطلاع از آخرین پست رویاگر فقط مرورگر خود را باز کنید! به محض عضویت، موتور دانلود Feed مرورگر به طور دوره ای Web Sliceها را با اطلاعاتی که از سایت ها دریافت می کند به روز خواهد کرد. حال اگر IE تغییری را تشخیص دهد با Bold کردن متن دکمه مربوطه کاربر را مطلع خواهد کرد.


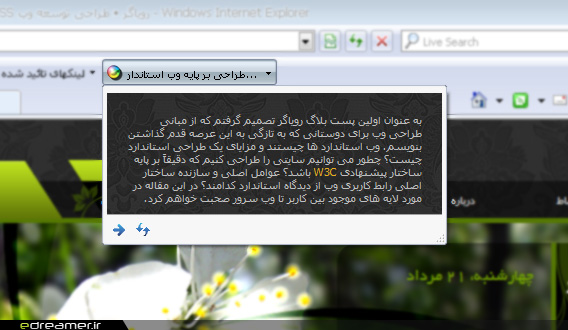
در نتیجه شما عنوان آخرین ارسال رویاگر را همیشه در Favorites Bar خواهید داشت و با کلیک کردن روی دکمه آن در پنجره پیش نمایش (Preview)، متن Intro را مشاهده کرده و امکان مشاهده کامل پست را خواهید داشت.
برای دسترسی به صفحه کامل وب روی دکمه Open و برای به روز رسانی محتویات Cache شده Web Slice روی دکمه Refresh در پنجره پیش نمایش کلیک کنید.
از دیگر قسمتهایی که در رویاگر به Web Sliceها مجهز شده اند می توان به لینکهای تایید شده، آخرین ارسالهای وبلاگ و تازه ترین نمونه کارها اشاره کرد.
چگونگی افزودن Web Sliceها به سایت شما
سادگی اجرا و بکارگیری Web Sliceها متحیر کننده است. Web Slice ها بر پایه hAtom Microformat با تعدادی ویژگی اضافی ساخته شده اند. برای قابل عضویت شدن قسمتی خاص از صفحه، Web Sliceها از تگهای عادی HTML معنی گرا استفاده می کنند. برای شناسایی Web Sliceها، IE سایت را برای عناصری با نام کلاس و شناسه خاص جستجو می کند. برای افزودن این ویژگی به سایت خود حداقل به سه عنصر hslice، id و entry-title نیازمندید.
عنصر hslice
عنصر hslice مشخص کننده بخشی از وب سایت است که برای مرورگر قابل عضویت است. این عنصر شامل تمام خواص لازم و اختیاری یک Web Slice است.
<div class="hslice" id="score">
بر خلاف کلاسهای Style معمول، کلاسهای Web Slice نیازی به وجود یک قائده (Rule) در فایل Style Sheet سایت ندارند. در صورت نیاز به استفاده از نام یک کلاس دیگر برای این عنصر می توانید نام کلاس Web Slice را با نام کلاس دلخواه خود با استفاده از یک فاصله ترکیب کنید.
<div class="hslice forecast" id="weather">
عنصر id
به همان روشی که از تگ <a> همراه با خصوصیت Name استفاده می کنید، از خصوصیت id برای شناسایی Web Sliceها در URL استفاده می شود. خصوصیت id حتماً باید در همان عنصری باشد که از کلاس hslice استفاده می کند. طبیعی است که id نباید تکراری باشد. اگر چند Web Slice دارای یک id یکسان باشند، IE فقط اولی را قبول خواهد کرد. در صورت تغییر مقدار id، مرورگر IE قادر به شناسایی Web Slice نخواهد بود.
عنصر entry-title
حداقل یک فرزند (Child) از تگی که کلاس hslice را دارد باید از کلاس entry-title استفاده کند. مقدار این عنصر در حقیقت متن دکمه Web Slice و اسم بکار رفته برای دکمه Feed Discovery خواهد بود.
<div class="hslice" id="main">
<h2 class="entry-title">Tehran Weather</h2>
...
</div>
این امکان وجود دارد که چندین محدوده متنی را برای ساختن عناوین پویا که با Web Slice به روز می شوند ترکیب کرد. کلاس entry-title می تواند به بیشتر از یک عنصر داده شود. IE مقادیر را به ترتیبی که در متن HTML آمده اند به هم ملحق خواهد کرد. در مثال زیر IE عبارت Tehran Weather 62° را هنگام به روز رسانی Web Slice نمایش خواهد داد.
<div class="hslice" id="main">
<h2 class="entry-title">Tehran Weather</h2>
<p>It is currently <span class="entry-title">62°</span>.</p>
</div>
عناوین Web Sliceها به 128 کاراکتر محدود هستند.
عنصر entry-content
این خصوصیت بخشهایی که باید بعد از کلیک روی دکمه Web Slice در پنجره پیش نمایش، توسط IE نمایش داده شوند را مشخص می کند. طول و عرض پیش فرض پنجره پیش نمایش مطابق با ابعاد عنصری که به عنوان entry-content طراحی شده تعیین می گردد. همانند خصوصیت entry-title هر Web Slice می تواند شامل بیشتر از یک entry-content باشد که همه این عناصر با هم ترکیب شده و یک پیش نمایش واحد را خواهند ساخت.
به دلایل امنیتی پنجره پیش نمایش اجازه استفاده ازScript ها و یا کنترل های Microsoft ActiveX را نخواهد داد. همچنین فرمها و دکمه های HTML نیز پشتیبانی نمی شوند. در عوض می توانید لینکهایی که شامل پارامترهای URL هستند را برای کاربر تدارک ببینید و در نتیجه صفحه جاری برای نمایش نتیجه کلیک کاربر روی لینک مشخص شده توسط مرورگر استفاده خواهد شد.
استفاده از عنصر entry-content اختیاری است ولی شدیداً توصیه می شود.
اجرای Web Slice در قسمتهای داینامیک سایت
به عنوان مثال بیایید نگاهی به قسمت آخرین پستهای رویاگر بیاندازیم. این قسمت از سایت در حقیقت یک User Control است که بوسیله یک کنترل Repeater، یک Unordered List) ul) را برای نمایش آخرین ارسالهای رویاگر تولید می کند.

<div class="hslice" id="latestposts">
<h2 class="entry-title">آخرین پستهای رویاگر</h2>
<asp:Repeater ID="lastContentsRepeater" runat="server">
<HeaderTemplate>
<ul class="entry-content" >
</HeaderTemplate>
<ItemTemplate>
<li>
...
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</div>
همانطوریکه مشاهده می کنید Repeater در یک div که با کلاس hslice و شناسه latestposts مشخص شده قرار گرفته است. در نتیجه تمام محتویات این div که خروجی های ul هستند به عنوان Web Slice شناسایی خواهد شد. تگ h2 با کلاس entry-title عنوان این Web Slice را مشخص می کند. در قسمت HeaderTemplate کنترل Repeater، تگ ul دارای کلاس entry-content شده است تا محتویاتش به عنوان محتویات پنجره پیش نمایش استفاده شود.

نکته مهم
IE فقط Web Sliceهایی که روی یک Web Server هستند را نمایش خواهد داد. بنابراین برای طراحی و امتهان Web Sliceها، سایت شما باید روی IIS یا یک فضای واقعی میزبانی شود.
و در پایان
مبحث Web Sliceها به همین موارد ختم نمی شود و شامل مباحث پیشرفته تری مانند کنترل زمان به روز رسانی و آگاه سازی کاربر، منابع به روز رسانی تناوبی، کنترل Style پنجره پیش نمایش، ویژگی Bookmark برای هدایت کاربر به صفحه دیگر، اعتبار سنجی کاربر و ... می شود که برای جلوگیری از طولانی شدن این پست تحقیق در مورد آنها را به خودتان می سپارم.