در این مقاله دو قسمتی با ترکیب مواردی آشنا مانند CSS Sprites، Gif Transparency و Gif Animation بصورت قدم به قدم به طراحی یک منوی کاربری متحرک، بدون نیاز به استفاده از فلش و سازگار با تمام مرورگرهای قدیمی و جدید می پردازیم.

در بخش اول این مقاله با تکنیکها و روشهای لازم برای ایجاد فایل تصویری متحرکِ مورد نیاز برای منوی کاربری، شامل آماده سازی فایلهای شفاف GIF برای انتشار روی وب، آشنایی با طریقه طراحی منابع مورد استفاده در CSS Sprite ها، ابزارها و روشهای متحرک سازی GIF در فتوشاپ و شبیه سازی شفافیت %50 فایلهای GIF آشنا شدیم. در این قسمت به طریقه نوشتن Markup و استایل های مورد نیاز و تکنیک CSS Sprite برای تکمیل منوی کاربری خواهیم پرداخت.
بخش دوم: Markup و استایل دهی توسط CSS به عناصر
بعد از آماده سازی منابع تصویری مورد نیاز، حال زمان بکارگیری آنها در وب سایتمان است. در ادامه Markup معتبر منو را به صفحه خود افزوده و توسط CSS و بصورت مجزا با استفاده از منابعی که تا به اینجا آماده کرده ایم آنرا استایل دهی خواهیم کرد.
Markup مورد نیاز برای طراحی منوی ناوبری
منوی ناوبری ما در حقیقت تشکیل شده از یک ul که در یک تگ div پیچیده شده است. این کد را در قسمت مناسبی از صفحه که برای منوی ناوبری اصلی در نظر گرفته اید اضافه کنید.
<div id="navigation">
<h3>Navigation Menu</h3>
<ul>
<li class="selected"><a title="Home Page" href="#">Home</a></li>
<li><a title="Products Page" href="#">Products</a></li>
<li><a title="Services Page" href="#">Services</a></li>
<li><a title="About Us Page" href="#">About Us</a></li>
<li><a title="Contact Us Page" href="#">Contact Us</a></li>
</ul>
</div>
برای استایل دهی به همه این موارد دادن شناسه navigation به تگ div اکتفا می کند. اما نقش کلاس selected چیست؟ همانطوریکه می دانید یکی از مهمترین خصوصیات یک منوی ناوبری خوب نمایش صفحه جاری به کاربر است. بنابراین با دادن کلاس selected به li مناسب، کاربر را از صفحه جاری مطلع خواهیم کرد. شاید از خود بپرسید ما در هر صفحه جاری فقط یک لینک فعال داریم و در این شرایط استفاده از id بهتر از class است. اما علت استفاده از class بجای id این است که برای مشخص کردن صفحه جاری در پروژه های پویا، نیاز به دسترسی به عنصر li به صورت داینامیک دارید، بنابراین مثلاً با "runat="server کردن آن، مقدار id استفاده خواهد شد و دیگر مناسب استایل دهی نخواهد بود. بنابراین بکارگیری class انتخاب دیگر شماست.
استایل دهی به عناصر سازنده منوی کاربری
حال قدم به قدم به تعریف استایلهای مورد نیاز منوی کاربری خود می پردازیم.
#navigation {
width: 170px;
margin: 100px auto;
padding: 20px;
font-size: 1.1em;
background:#6699cc url('../images/nav-bg.gif') no-repeat scroll right bottom;
}
تگ div با شناسه navigation محل قرارگیری ul مورد نیاز برای منوی کاربری است. در این بخش علاوه بر تنظیمات کلی مانند width و margin، توسط background از فایلی که به عنوان پس زمینه طراحی کرده ایم استفاده می کنیم. در قسمت بعدی بیشتر با خصوصیت background آشنا خواهید شد. مقدار auto در خاصیت margin باعث می گردد که خود مرورگر اقدام به محاسبه محل قرارگیری عنصر در صفحه نماید. در نتیجه منوی ما از بالا و پایین 100 پیکسل فاصله خواهد داشت و دقیقاً در وسط صفحه قرار خواهد گرفت.
#navigation ul {
list-style: none;
margin: 2px 0 0 0;
padding: 0;
}
با استفاده از مقدار none برای list-style بولت هایی که کنار هر list item وجود دارند را حذف می کنیم. همانطوریکه در بخش اول این مقاله متوجه شدید دکمه ها از هم به مقدار 2 پیکسل فاصله دارند. بنابراین به ul مقدار 2 پیکسل حاشیه از بالا برای هماهنگی بصری اولین دکمه با بقیه دکمه ها داده شده است. تعیین بقیه مقادیر نیز برای یکسان سازی نمایش در مرورگرهای مختلف است.
#navigation ul li a {
display:block;
height: 22px;
text-decoration: none;
padding: 5px 20px 0 20px;
color:#fff;
background: transparent url('../images/menu.gif') no-repeat scroll left 0;
}
در این قسمت به فرم دهی لینکها پرداخته ایم. همانطوریکه می دانید عنصر a یک عنصر inline level است. بنابراین برای دادن طول و عرض خاصیت display آنرا از نوع block level تعیین می کنیم. مطابق آنچه که گفته شد ارتفاء هر لینک 27 پیکسل است اما بخاطر قرارگیری متن لینک در وسط آن از 5 پیکسل padding استفاده کرده ایم بنابراین توسط height ارتفاء آنرا 22 پیکسل تعیین می کنیم.
نمونه ای از کاربرد CSS Sprite ها
در این قسمت به عنوان تصویر پس زمینه لینک ها در حالت normal فایل سه قسمتی که قبلاً طراحی کردیم را بکار برده ایم. آخرین مقادیر مشخص شده در خصوصیت background مشخص کننده محل آغازین قرارگیری تصویر بصورت افقی و عمودی در پس زمینه می باشد. در مثال ما برای مرورگر مشخص کرده ایم که مایل هستیم تصویر بصورت افقی در سمت چپ و عمودی در بالاترین حد ممکن قرار بگیرد (left 0). در نتیجه از قسمت بالا و چپ تصویر به عنوان پس زمینه استفاده خواهد شد. از همین روش برای استفاده از تکنیک CSS Sprite استفاده می شود. این بدین معنی است که می توان به جای قرار دادن تصاویر مورد نیاز سایت در فایلهای مجزا همه آنها را در یک یا چند فایل مرتبط قرار داد و در هنگام مشخص کردن تصویر مورد نیاز به یک فایل اشاره کرده، با تنظیم background-position آن محدوده مورد نیاز را مشخص کرد.

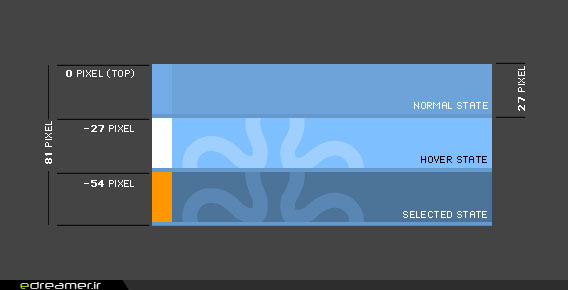
به عنوان توضیح بیشتر، به فایلی که برای پس زمینه آماده کردیم نگاه کنید. از پیکسل 0 تا 27- به عنوان پس زمینه لینکها در حالت normal ، از پیکسل 27- تا 54- به عنوان حالت hover و از ابتدای پیکسل 54- تا انتها به عنوان حالت selected استفاده خواهد شد. همانطوریکه در بخشهای بعدی می بینید این مقادیر بطور دقیق به عنوان مقادیر background-position مشخص خواهند شد.
#navigation ul li a:hover,
#navigation ul li a:focus,
#navigation ul li a:active {
color: #334c66;
font-weight:bold;
background: transparent url('../images/menu.gif') no-repeat scroll left -27px;
}
در این قسمت نحوه نمایش لینکی که اشاره گر ماوس روی آن قرار می گیرد را مشخص می کنیم (حالت hover). همانطوریکه توضیح داده شد تصویر پس زمینه لینک همان تصویر قبلی منتهی با نقطه شروع 27- خواهد بود.
نکته مهم دسترسی پذیری
یکی از نکات بسیار مهم که نباید فراموش شود این است که همه کاربران برای مرور سایت شما توانایی استفاده از ماوس را ندارند. بنابراین برای دادن Feedback مناسب به کاربر که سایت شما را با صفحه کلید پیمایش می کند، حتماً برای تمام شبه کلاسهای hover، focus و active مربوط به تمام لینکهای سایت خود استایل تعریف کنید.
#navigation ul li.selected a {
color: white;
font-weight:bold;
background: transparent url('../images/menu.gif') no-repeat scroll left -54px;
}
آخرین قسمت مورد نیاز برای تعریف در بخش استایل دهی به عناصر، مشخص کردن نحوه نمایش لینک صفحه جاری است. همانطوریکه توضیح داده شد لینک جای گرفته در تگ li با کلاس selected نمایانگر لینک صفحه جاری خواهد بود. در این قسمت نیز با استفاده از همان تصویر قبلی ولی با نقطه شروع 54- تعریف شده است.
<head>
...
<link href="StyleSheets/Styles.css" rel="stylesheet" type="text/css"/>
...
</head>
استایلهای مشخص شده را در یک فایل CSS خارجی قرار داده و با لینک دادن به آن در صفحه Markup طراحی منوی متحرک را به پایان برسانید.
نتیجه گیری
این پست، قسمت آخر مقاله دو قسمتی طراحی منوهای متحرک بدون نیاز به فلش بود. در این مطلب بعد از آماده کردن منابع تصویری در بخش قبلی، بصورت قدم به قدم به ایجاد Markup و استایل دهی به آن همراه با اشاره به توضیحات و نکات لازم مانند تکنیک CSS Sprite پرداختیم.
در صورتیکه بعد از مطالعه این دو بخش با ابزارها و تکنیکهای معرفی شده آشنا شده باشید توانایی طراحی منوهای متحرک و جذاب را بدون استفاده از عناصر فلش خواهید داشت. پیشنهاد می کنم اگر با این روش منوی متحرکی را برای سایت خود طراحی کردید با دادن لینک آن در قسمت ن��رات دیگر خوانندگان این مطلب را نیز از طراحی جدید خود مطلع کنید. در این بخش نیز اگر مطلبی نیاز به توضیح بیشتری داشت در قسمت نظرات مطرح کنید.
دریافت فایل منبع این پست
از طریق لینک زیر می توانید تصاویر، استایل و صفحه HTML حاوی Markup این پست را دریافت کنید.